UseState hook
💡 useState hook
평범한 자바스크립트 변수의 값이 변경되는 경우, 화면은 다시 렌더링 되지 않는다.
값 변경에 따라 화면이 렌더링되는 화면을 만들어야 한다면, 값이 리액트 상태 변수에 저장되어야 한다.
리액트에는 use로 시작하는 함수들이 제공된다. 이 함수들을 hook이라고 부른다.
button 활용
import React, { useState } from 'react';
import './App.css';
function App() {
// 0 : 상태 변수의 최초 값
// count : 현재 값이 리턴되에 대입되는 상수
// serCount : 상태 변수 값을 변경하기 위해서 호출해야하는 함수
const [ count, setCount ] = useState(0);
const increase = () => { setCount(count + 1); };
const decrease = () => { setCount(count - 1); };
return (
<div>
<p>{ count }</p>
<button onClick={increase}>증가</button>
<button onClick={decrease}>감소</button>
</div>
)
}
export default App;버튼을 누를때마다 변수의 값이 변경되고 화면이 렌더링된다.

만약에 아래와 같이 setter함수를 반복해서 호출한다면?
화면이 렌더링 될 때마다 아래 코드가 다시 호출된다. 결국 결과는 똑같은 값이 나온다.
const increase = () => {
setCount(count + 1);
setCount(count + 1);
// setCount(3 + 1);
// setCount(3 + 1);
// 이렇게 코드가 두 번 실행되는 것과 같다.
};
const decrease = () => {
setCount(count - 1);
setCount(count - 1);
};input 활용
import React, { useState } from 'react';
import './App.css';
function App() {
const [message, setMessage] = useState('hello');
return (
<div>
<p>{ message }</p>
<input type="text" onChange={(e) => setMessage(e.target.value)} value={ message }/>
</div>
)
}
export default App;
onChange={(e) => setMessage(e.target.value)} value={ message }
사용자가 input태그에 문자를 입력할 때마다 아래 순서로 렌더링된다.
onChange → setMessage → message

checkbox 활용
import React, { useState } from 'react';
import './App.css';
function App() {
const [value, setValue] = useState(true);
return (
<div id='app'>
<p>{ value ? "true" : "false" }</p>
<hr/>
<input type="checkbox" checked={value} onChange={(e) => setValue(e.target.checked)}/>
</div>
)
}
export default App;
checked={value} onChange={(e) => setValue(e.target.checked)}
사용자가 checkbox를 클릭 때마다 아래 순서로 렌더링된다.
onChange → setValue → Value

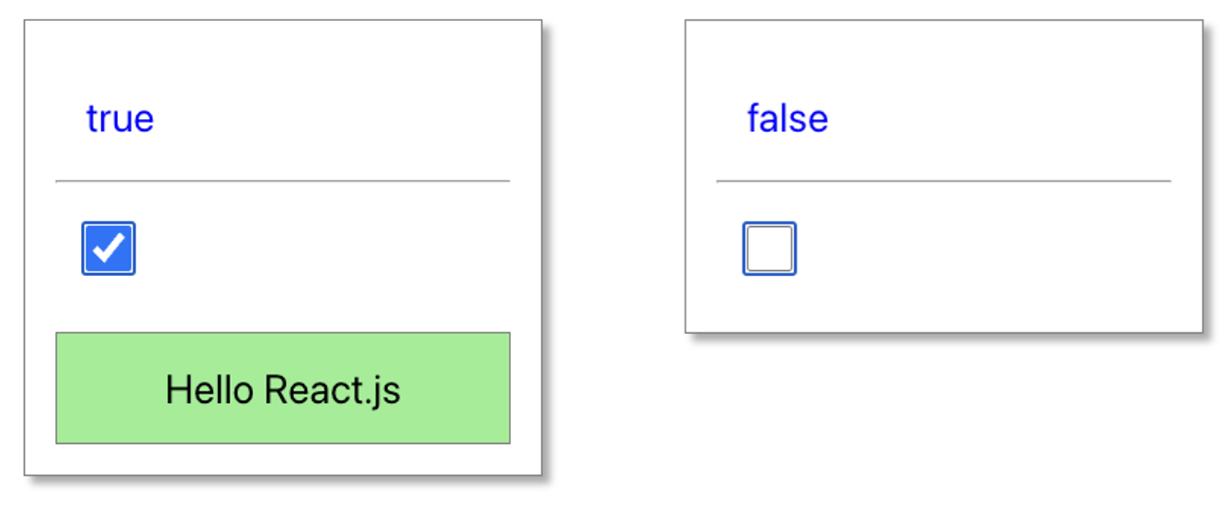
checkbox 추가기능 - value 상태에 때라 div박스 나타나기
import React, { useState } from 'react';
import './App.css';
function App() {
const [value, setValue] = useState(true);
// helloTag 상수 변수에 대입된 div 태그 Virtual DOM 자바스크립트 객체
const helloTag = <div id='hello'>Hello React.js</div>
return (
<div id='app'>
<p>{ value ? "true" : "false" }</p>
<hr/>
<input type="checkbox" checked={value} onChange={(e) => setValue(e.target.checked)}/>
{ value ? helloTag : null }
</div>
)
}
export default App;
select 활용
import React, { useState } from 'react';
import './App.css';
function App() {
const [color, setColor] = useState('green');
return (
<div id='app' className={color}>
<h1>select</h1>
<select onChange={(e) => setColor(e.target.value)} value={color}>
<option>yellow</option>
<option>green</option>
<option>blue</option>
<option>red</option>
</select>
</div>
)
}
export default App;
onChange={(e) => setColor(e.target.value)} value={color}
사용자가 드롭다운에서 선택할 때마다 아래 순서로 렌더링된다.
onChange → setColor → Value → className 에 color값 전달(색 변경)

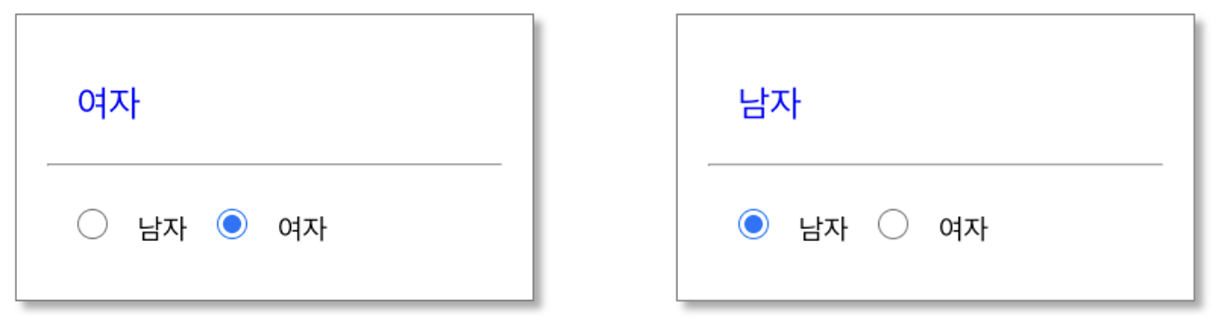
radio 활용
import React, { useState } from 'react';
import './App.css';
function App() {
const [gender, setGender] = useState('여자');
return (
<div id='app'>
<p>{ gender }</p>
<hr />
<label>
<input type="radio" name='gender'
onChange={(e) => setGender('남자')} checked={ gender === '남자' }/>
<span>남자</span>
<input type="radio" name='gender'
onChange={(e) => setGender('여자')} checked={ gender === '여자' }/>
<span>여자</span>
</label>
</div>
)
}
export default App;
checked={ gender === '남자'(’여자’) }
렌더링할때 조건식 확인 후 radio버튼 체크/비체크
onChange → setGender → gender 값 변경

연습문제 _ 입력폼 구현
import React, { useState } from 'react';
import './App.css';
function App() {
const [name, setName] = useState('');
const [num, setNum] = useState('');
const [department, setDepartment] = useState('');
return (
<div id='app'>
<span>이름 입력 : </span><input type="text" value={name} onChange={(e) => setName(e.target.value)}/>
<span>학번 입력 : </span><input type="text" value={num} onChange={(e) => setNum(e.target.value)}/>
<span>학과 선택 : </span>
<select value={department} onChange={(e)=> setDepartment(e.target.value)}>
<option>컴공</option>
<option>소프</option>
<option>정통</option>
</select>
<p>이름 : { name }</p>
<p>학번 : { num }</p>
<p>학과 : { department }</p>
</div>
)
}
export default App;
'[ Naver Cloud Camp ]' 카테고리의 다른 글
| [ZICZONE 프로젝트] Redux를 사용한 알림 저장: Redux Toolkit 및 redux-persist를 활용한 상태 관리 방식 (0) | 2024.09.14 |
|---|---|
| [ZICZONE 프로젝트] Redux를 사용한 알림 저장: Redux란? (5) | 2024.09.14 |
| [ React ] props (0) | 2024.06.02 |
| Operator (1) | 2024.03.15 |
| DataType (0) | 2024.03.15 |